原标题:jQuery事件编程操作
1、页面载入
在jQuery中我们可以通过ready方法来定义页面载入事件,基本语法:
第一种写法:
$(document).ready(function(){
//事件的处理程序
});
以上代码在实际开发中还可以进一步简写,第二种写法:(用的比较多)
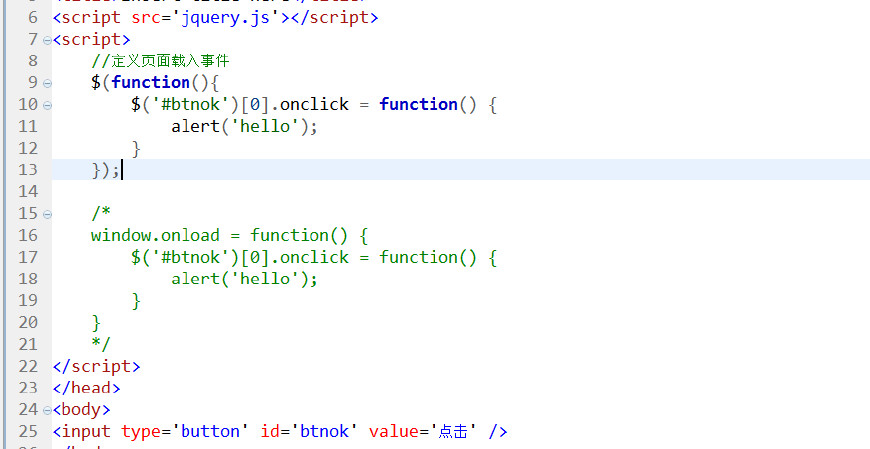
$(function(){
//事件的处理程序
});

2、window.与ready方法的区别
虽然window.与ready方法都有页面载入事件的行为,但是两者的执行流程是不同的:
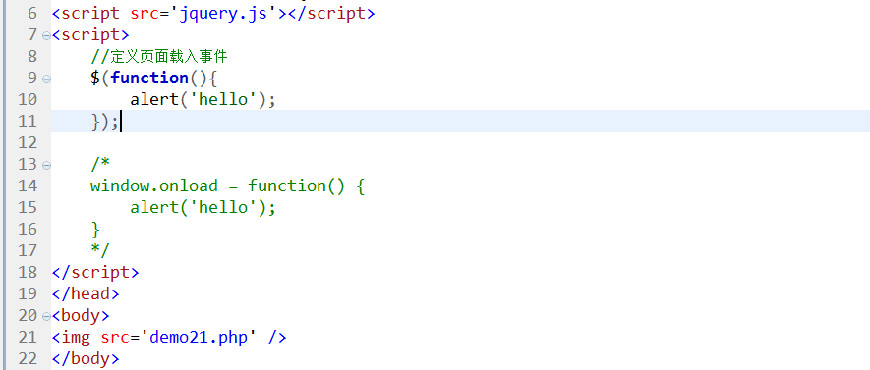
① window.方法是等待页面中所有元素(DOM结构+外部资源)加载完毕后,才开始执行。
② ready方法只要等待页面中要操作的DOM结构加载完毕后就会立即执行,可能外部资源还没有加载完毕。
所以由此可知ready方法的执行效率要高于window.。

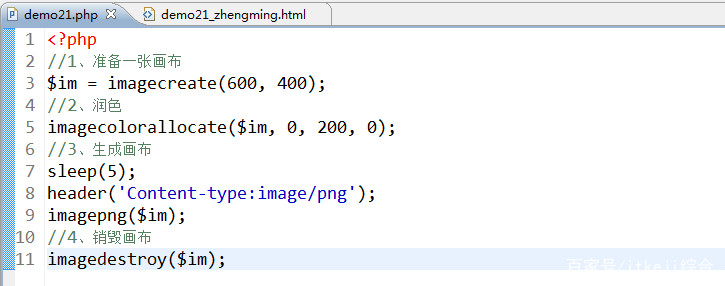
php代码


非特殊说明,本文版权归 [ IT科技之家-itkeji综合 -ITMFB] 所有,转载请注明出处.
更多文章请关注:itkeji综合